LUMEN:
Community-Building App for Career Transitioners
Role: Solo UX Researcher + Designer
Duration: 1 month
Tools: Figma, Figjam
Problem
Feeling lost and confused in my own career transition, I created a VR story to catharize my emotions into an art-form that others like me can relate. This case study was an extension of that idea: I wanted to create a practical application that can help myself and others navigate career uncertainty.
Am I the only one feeling this way?
I found that asking myself thought-provoking questions was crucial in clarifying my direction. Journaling became a way to put those thoughts into words, helping me visualize and process my emotions. These tools—questions for guidance and journaling for reflection—formed the foundation of my initial concept for the app.
Initial Research: User Interviews
Understanding the emotional needs of career transitioners
To validate and expand on this idea, I conducted 6 user interviews with people undergoing career transitions. The empathy map I created revealed diverse challenges: while some valued self-reflection, many prioritized mentorship, actionable resources, and a sense of community. These insights helped me define the features for my first prototype.
“Staying connected with the rest of the world, get to know people who’s going through similar things. knowing that it’s not just me that’s experiencing this.”
Ideate + User testing
Testing out journaling as core feature
The first prototype focuses on journaling with a to-do list and a daily question as a way of inviting users to reflect on their emotions, take control of their career transition while being able to connect with others on similar paths.
1st iteration wireframes
App Features
Journaling
To-do list
Daily questions
However, user testing revealed that the app’s intent wasn’t clear, and journaling as a solution didn’t resonate with users. Most participants gravitated towards the mentorship, networking, and story-sharing features, prompting me to conduct another round of research.
User Feedback
Journaling perceived as insufficient to meet their needs
Strong preference for mentorship, success stories, and networking opportunities
Daily question format felt limiting
Research Refinement: Survey
Narrowing on features that mattered to users
To define the core functionalities of the mobile app, I conducted a survey that garnered over 30 responses. The results revealed a clear and compelling demand for mentorship features and a platform for networking as well as developing new skills. In the next iteration, I chose to lean more into these aspects.
Features Wanted
Mentorship
Networking
Skill development
Iterate + More User Testing
Introducing a personal framework of “phases”
Being a deeply personal project, I wanted to bring in elements of my own journey into the app experience. During my career transition, I identified 4 phases that resonated with me, each embodying a different set of priorities and anxieties as we look to leave our old careers behind in pursuit of more fulfilling one.
User feedback revealed the preference for a more content-based homepage with more dedicated networking and mentorship features. Moreover, I gave users a personal dashboard to tailor the app to reflect the phase of career transition they are currently in.
Synthesizing user feedback
New Features
Feed page
Phase Selection
Mentors Page
Communities Page
Personal Dashboard
2nd iteration wireframes
User testing with the second iteration of the app yielded a lot more validation for my final design. Users found the phases to be relatable and the personalized content a nice touch. Some navigation UX could be improved and a filter option for mentors would be beneficial. Users also emphasized a need for a distinct visual system alongside an onboarding sequence for tailoring.
User Feedback
Phases personalization resonated with users
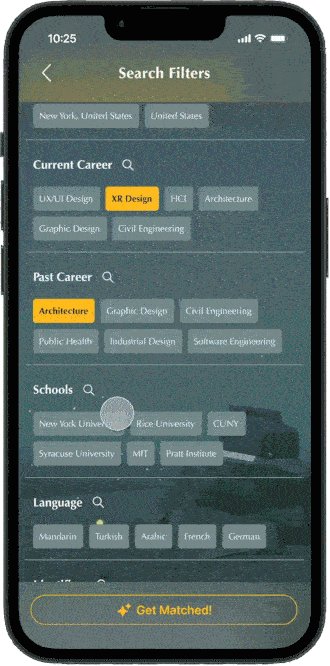
Vertical scrolling for Communities page and filter options for Mentors page suggested
Consistent visual system with VR experience and onboarding sequence
Information Architecture + Design System
Tailored experience builds trust
By structuring the app around four distinct phases, I aimed to create an experience that adapts to users’ specific challenges and questions. This framework informs the personalized homepage, surfacing relevant mentors, communities, and resources tailored to where they are in their transition.
Compelling visuals with a story behind
The design system for the Lumen app was deeply inspired by the VR experience I created, ensuring a cohesive narrative across platforms. Scenes from the VR experience were adapted to visually set the tone for the different phases of the career transition journey. Recurring elements like fireflies, which symbolize others on similar career paths, were incorporated in the app to create a sense of connection and shared experience. Each phase represents a chapter in the VR experience.
VR experience snippets
Onboarding + Final Screens
Based on user feedback from 2nd round testing, I designed a series of onboarding screens to help users tailor the app to their specific career needs. These screens not only guide users through identifying their current phase and career goals, but more importantly, it creates space for the user to reflect on their journey so far and what areas they want to put effort into.
Onboarding as moment of reflection
Onboarding flow
Interactive Prototype
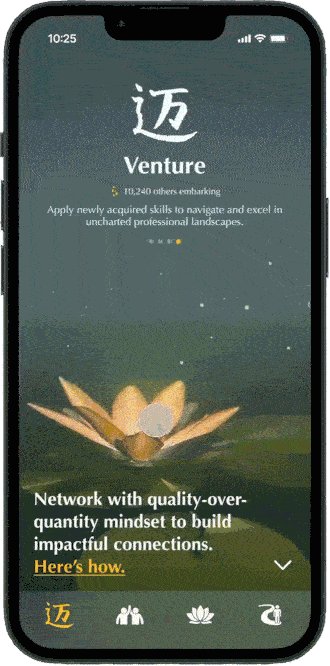
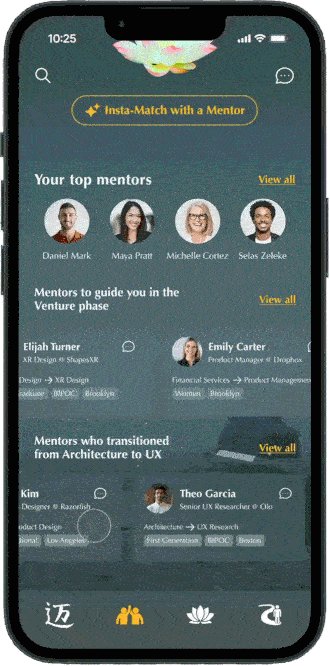
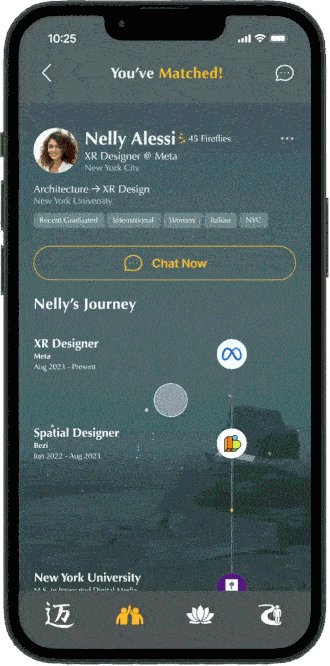
The final design of the Lumen app reflects a culmination of research, iteration, and user feedback. The four core tabs—Phases, Mentor, Community, and Personal Journey—work together to provide a personalized and intuitive experience tailored to each user's career phase. Explore the dynamic content, actionable insights, and vibrant visuals that guide users through their unique career journeys. Interact with the Figma prototype to experience the design firsthand.
Bringing the vision together
Home Screen
Mentor Screen
Community Screen
Journey Screen
Try out the prototype!
Swipe to change your phase.
↓
Takeaways + Next Steps
-
Testing with mockups and prototypes gave me insights on what features to actually focus on. My initial assumptions based on my own personal experience didn’t resonate with everyone and I had to adjust in order to serve my end users.
-
I was getting overwhelmed by the scope of design I initially set out. In the end, I had to narrow down on key screens that would tell a comprehensive story rather than trying to focus on everything, which just paralyzed me and stomped my progress.
-
Merging the VR experience and the mobile app was challenging, but I’m glad I didn’t give up on that vision. The personal connection to this project is something I’ll always cherish as a reflection of this transformative period in my life.
If I had more time, I would want to test the final prototype with more career transitioners to get their feedback on the visual design. I would also add more depth to the mentor-user and user-user dynamic, expanding on screens that illustrate how these interactions would take place. Lastly, I would spend more time developing screens that explored the application of different types of user-generated content.
Next Steps
The Lumen app is deeply rooted and inspired by my VR narrative experience, a highly personal and abstract piece that explored my inner struggles of navigating a career transition. To get a deeper and closer look at how I translated a difficult period of my life into something creative and worthwhile, please consider checking out the VR experience.
We’re all going to make it.