Zoom Breakout Room Enhanced
UX Research / UX Design
Project Overview
Introduction
In an era where virtual collaboration is becomingly increasingly the norm, there comes a new set of challenges that impede productivity and efficiency when working with team members in online environments. Our UX project for LTXD focuses on addressing these inefficiencies that are exacerbated by the rapid adoption of virtual design tools.
Lead UX Designer & Project Manager
3 Months
User Research, Usability Testing, Figma
Peter Zhang, Adelaida Kim, Sunny Zhang
Role:
Duration:
Tools:
Team:
Design Process
Discover
User Interviews
We interviewed 5 users (design professionals) and 1 stakeholder (design professor) and organized the responses into several key themes such as visibility of work, flexibility while working, and accountability amongst team members.
Survey
We sent out a follow-up survey to validate our interview findings on why designers struggle to have productive online design sessions. We concluded three major themes / areas for improvement.
“What are your biggest frustrations with online design collaboration?”
“I wish for a better way to monitor all of the breakout rooms at once because you have to go into one and then everybody stops talking when the professor shows up.”
Top 3 concerns:
Define
Personas
We crafted two user personas to further illustrate the pain points designers face when collaborating in online environments, specifically in the context of synchronous design activities such as brainstorming sessions, design critiques, or project kickoff meetings.
Empathy Map
For Josh, his top concerns are getting more insights into his peers work so he doesn’t feel left behind and having more engaging design meetings with his team.
Once we aligned on a user persona and gained better understanding of their struggles, we settled on a vision for the design phase of the project.
Problem Statement
How might we increase flexibility, enhance visibility, and promote accountability in collaborative design environments?
Ideation
Design Studio
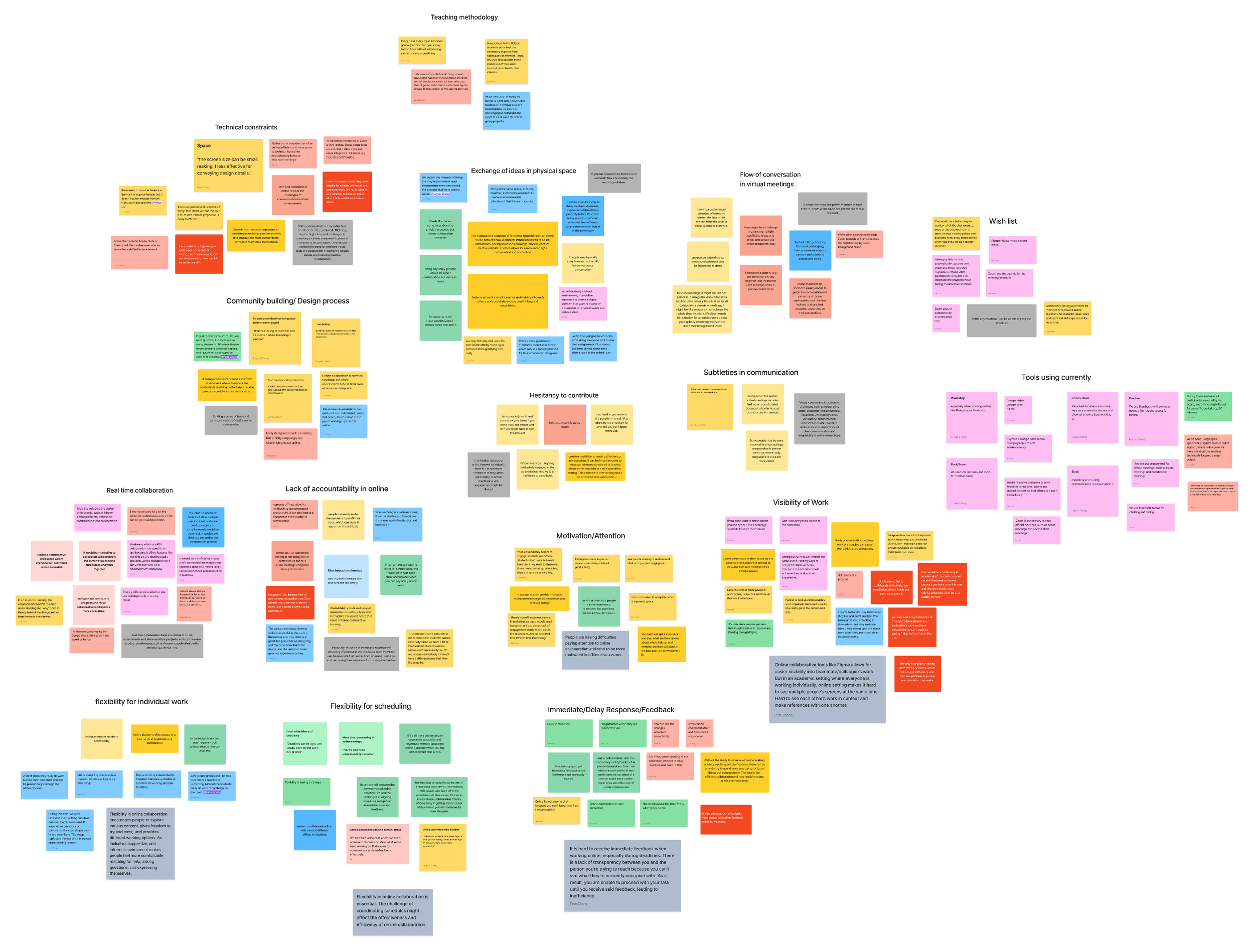
We ran a design workshop and wrote down our ideas on sticky notes. We then presented, converged, and ultimately voted on our ideas to narrow down the criteria of our redesign to the three main themes.
Storyboard
Why Zoom?
The idea of a Zoom design intervention came up during our design studio and we all agreed that being such an integral tool for online collaboration, it holds agency as both a pure communication tool and a design tool.
Zoom: Not specifically a design tool, but one universally used by designers.
Heuristic Evaluation of Current Breakout Room
We looked at what Zoom’s current breakout room feature was lacking and identified issues that impeded users from both a visual and functional perspective, which mostly stemmed from poor interface layout and lack of visibility and flexibility in navigating the rooms.
The first major issue is the list view Zoom currently uses to display the breakout rooms. It does a poor job of representing the breakout room spatially. As a participant, you can join other breakout rooms if the host allows it. But even so, you are unaware of what’s happening in other rooms. This black-box-esque experience hinders the spread of creativity between groups, which is a crucial element for learning and design .
Our Competition
Although some companies have branched into improving the breakout room experience through Zoom’s third-party apps, our redesign aims to stay as native to Zoom’s existing UI elements and style as possible. We believe it should be a familiar and seamless experience that needn’t be overcomplicated.
Welo Visual Breakouts
Class Enhanced Breakout Rooms
Prototype
Updated Breakout Room Flow
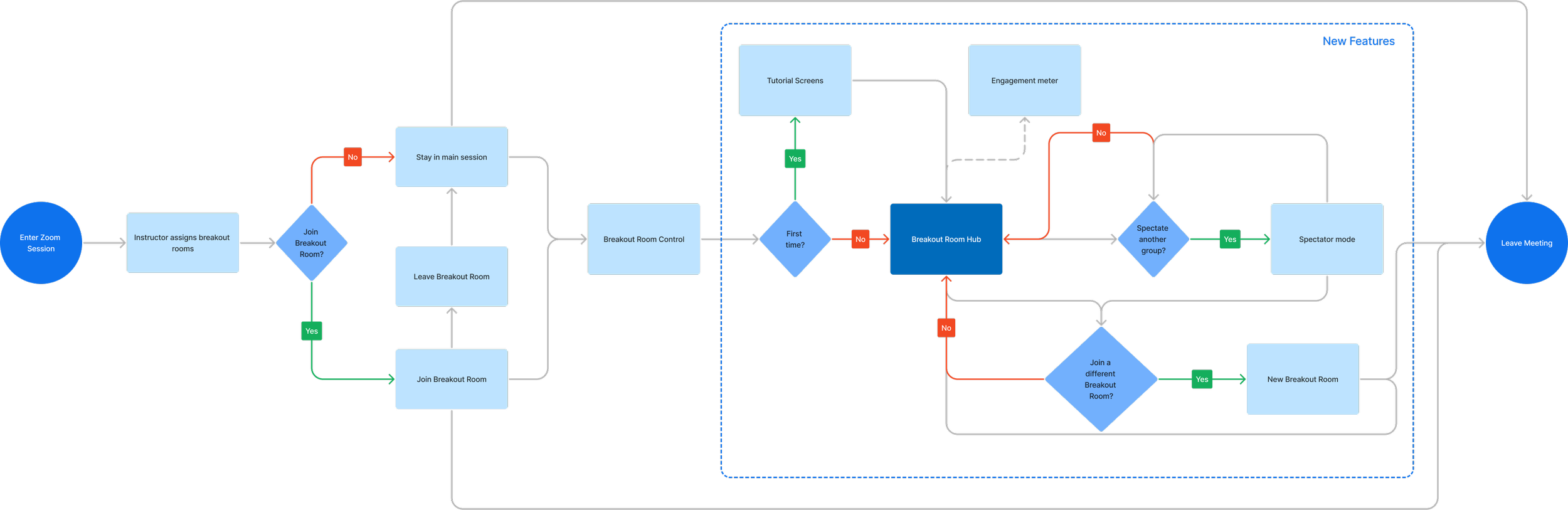
The first step in addressing the issue of the breakout room is redefining the function of the breakout room from a participant’s perspective. The current user flow only allows the host to create and assign participants to breakout rooms and participants can only choose to “join” rooms or not. We want to subvert this one-directional relationship by giving agency back to the participants and allowing them to decide for themselves whether they want to stay or leave.
Existing breakout room flow
Updated breakout room flow
Initial screen sketches
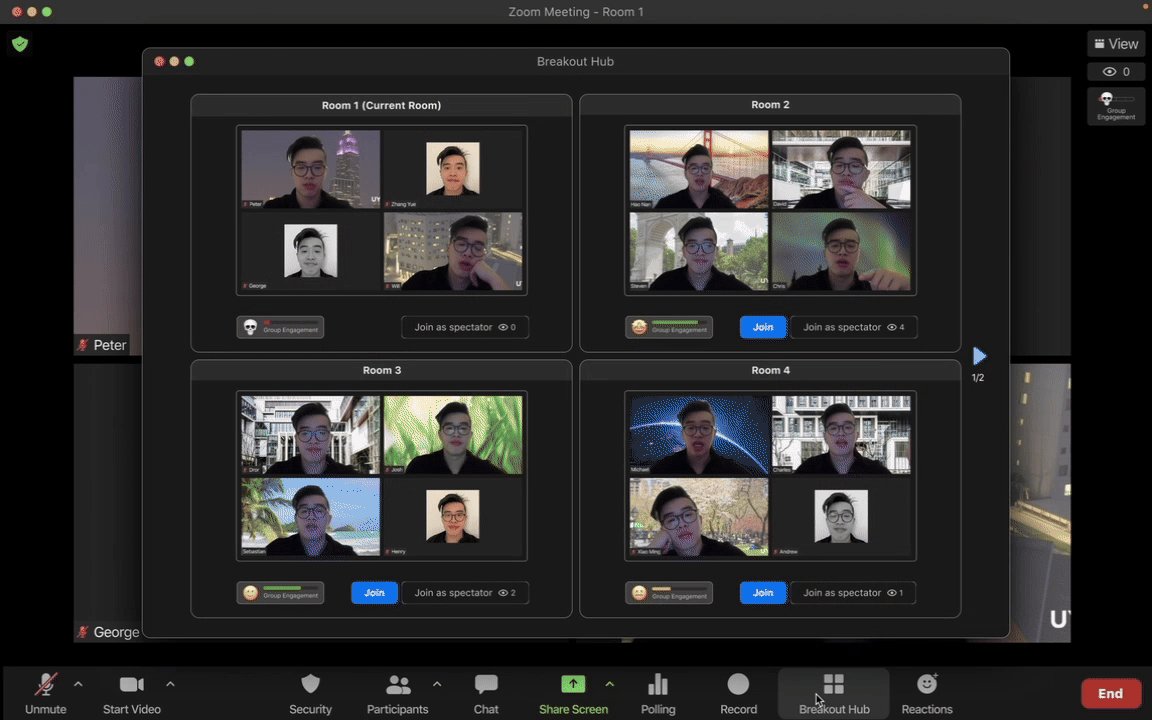
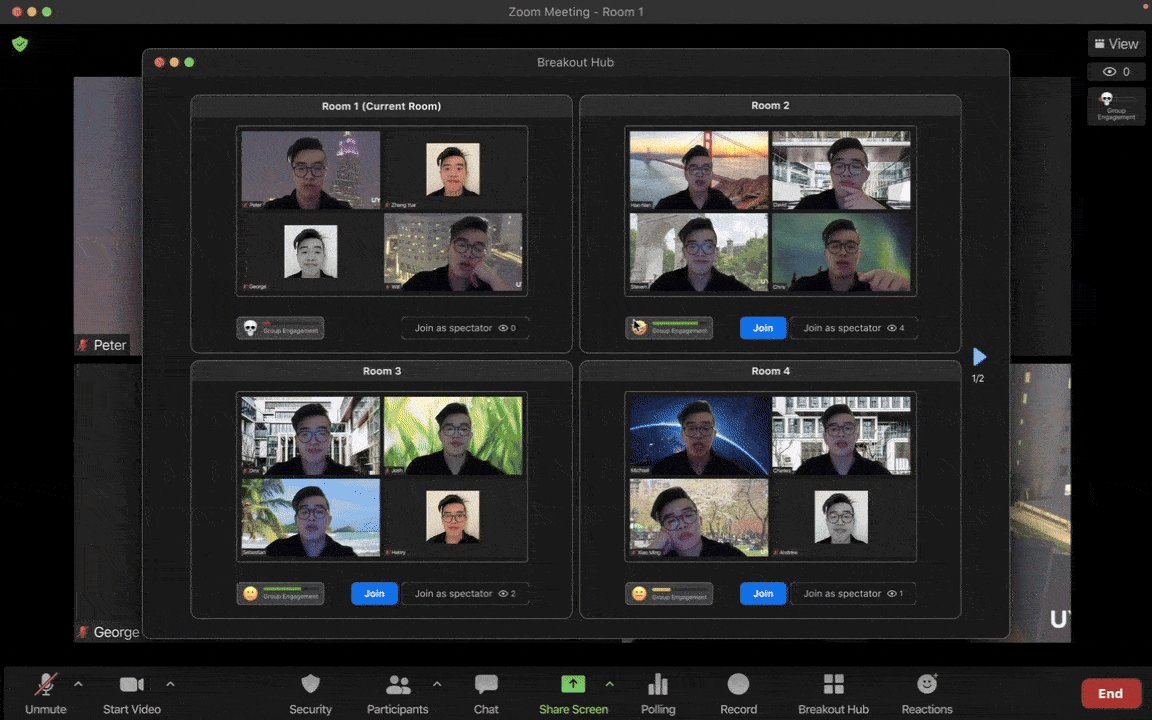
Breakout Room Hub
Instead of a dialogue box, the breakout room now brings up an entirely new grid layout interface with full transparent view into who’s in each breakout room and what content is being shared. The new layout is more intuitive and more faithfully replicates discussions in a physical classroom.
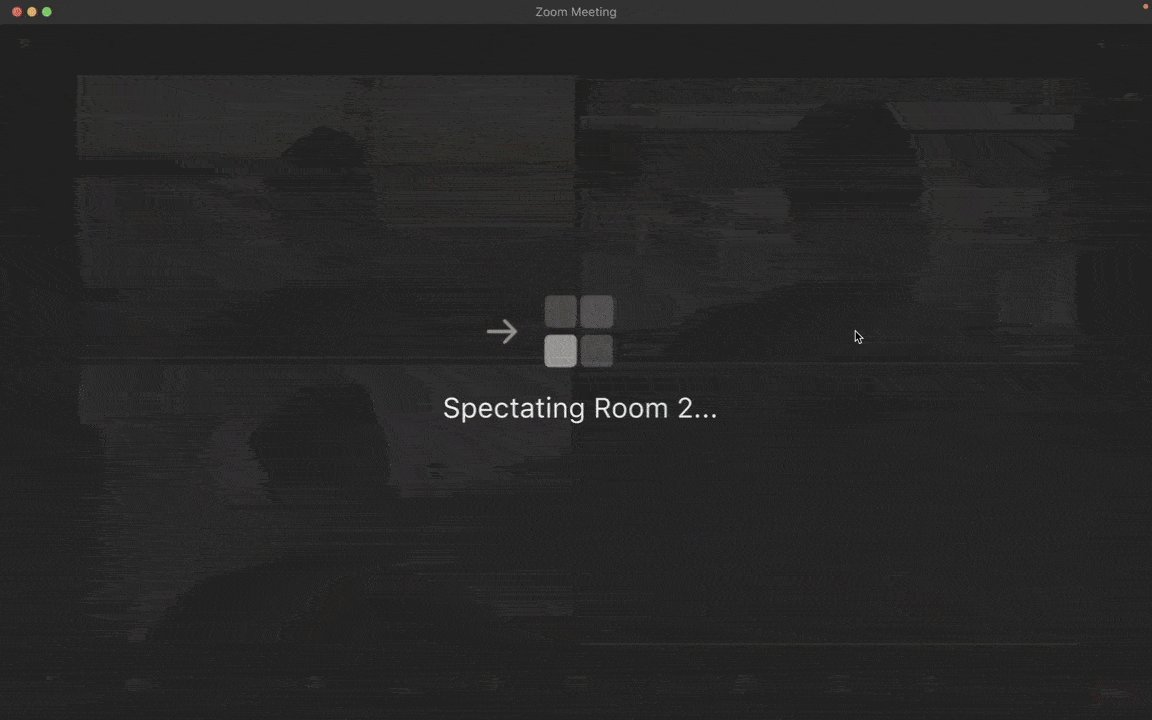
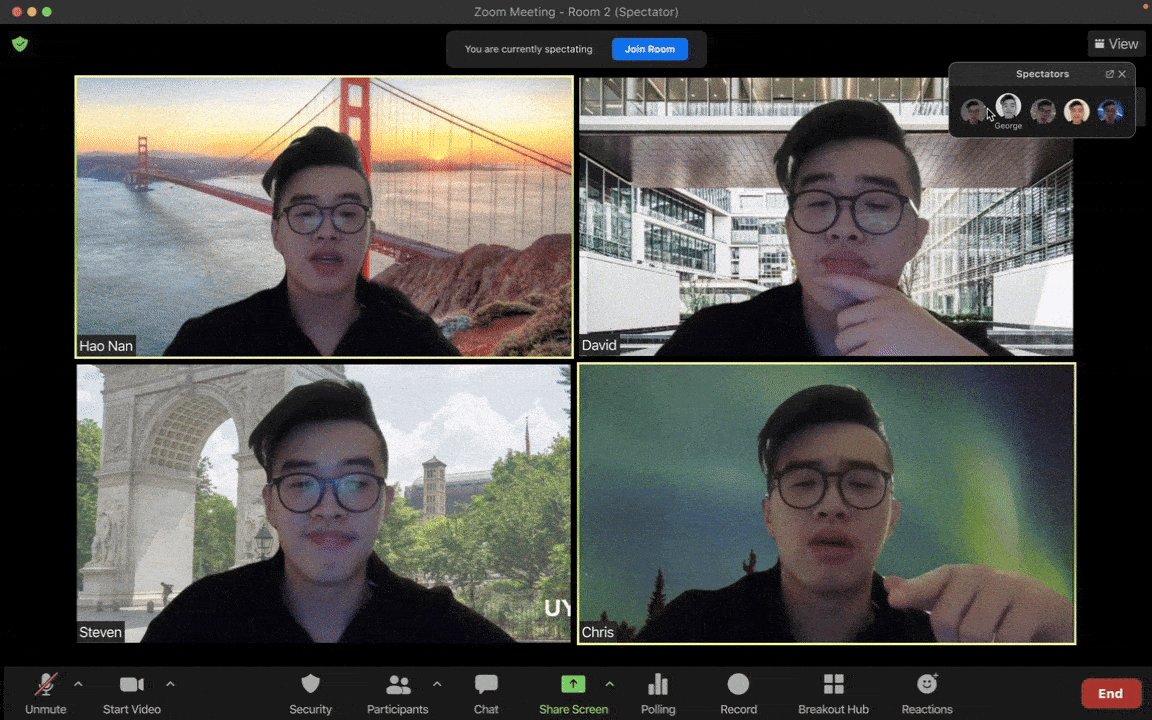
There is now also a spectator tab next to each room for users to join and listen in on the conversations without actively joining the call. This aims to reduce the discomfort associated with eavesdropping by providing users with the autonomy to selectively engage in and listen to discussions of interest.
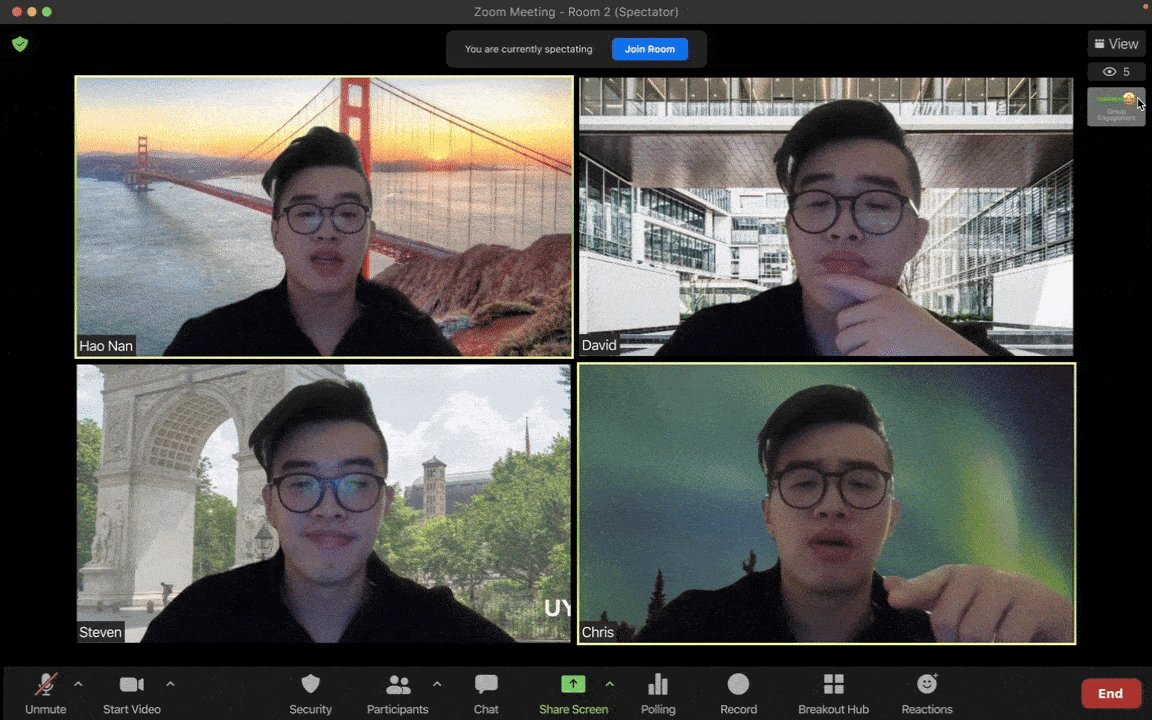
Lastly, we introduced the "engagement meter" to visually quantify discussion participation, enhancing discussion quality by fostering accountability and providing insights for users to navigate towards conversations on topics they're most interested in.
Breakout Hub Wireframe
Usability Testing Results
We prototyped a wireframe MVP and user tested with 3 users to get feedback on the feasibility of the Breakout Hub idea. We found that although users liked the idea of added flexibility and visual aspect it provides, some were confused by the functionality of the engagement meter. The hover to join a different breakout room was also not intuitive enough.
In our final design, we swapped the hover interactions with semantic buttons and downsized the engagement meter to still provide the necessary information while reducing cognitive overload & visual clutter.
Deliver
Introducing Breakout Hub
The Breakout Hub serves as a nexus during breakout sessions for participants to freely move around rooms and join in on conversations as they wish, or choose to spectate from a distance. The engagement metric provide additional insights into how well groups are performing.
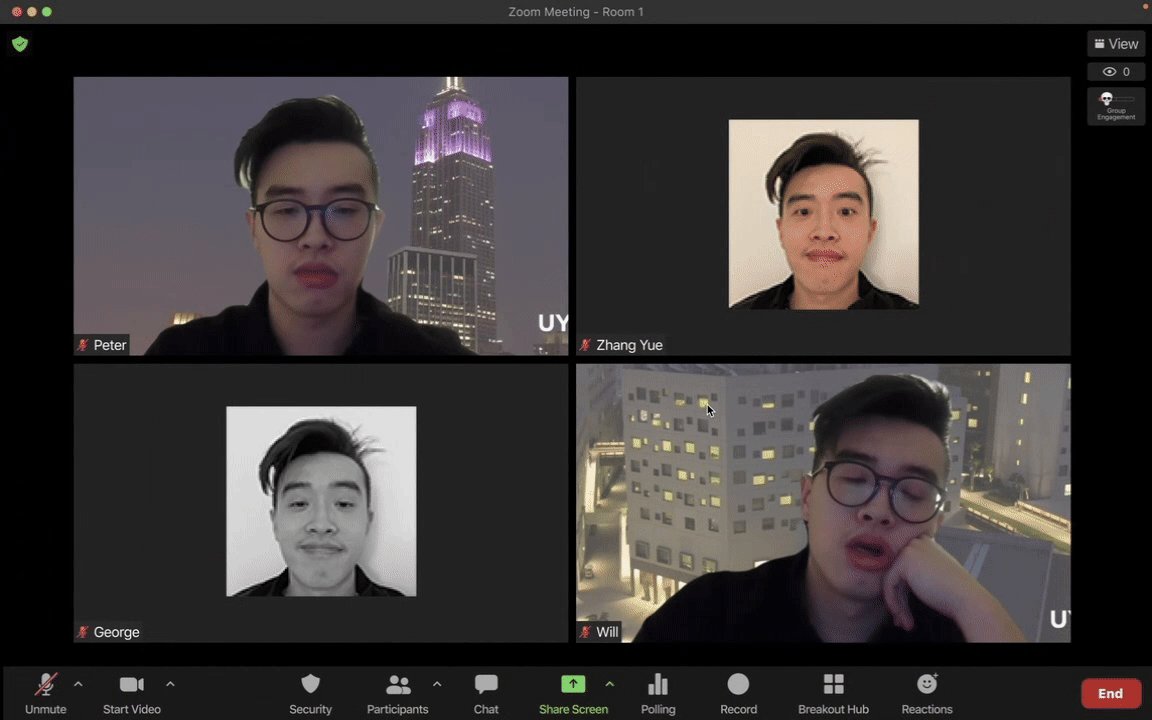
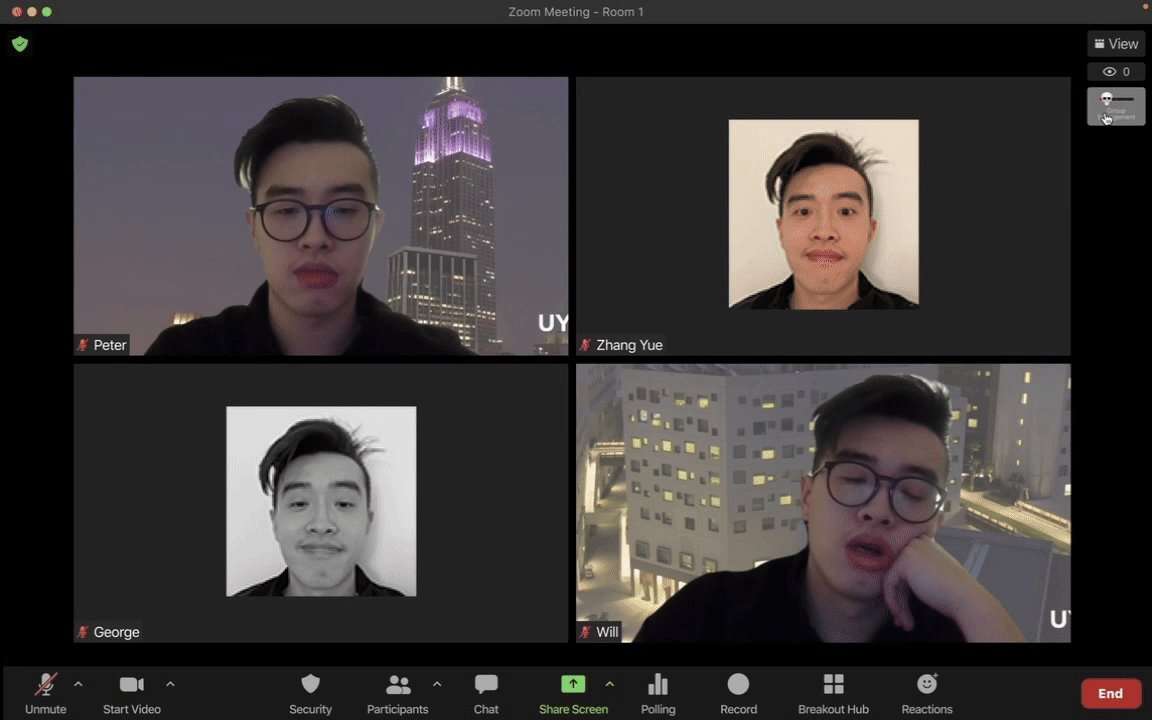
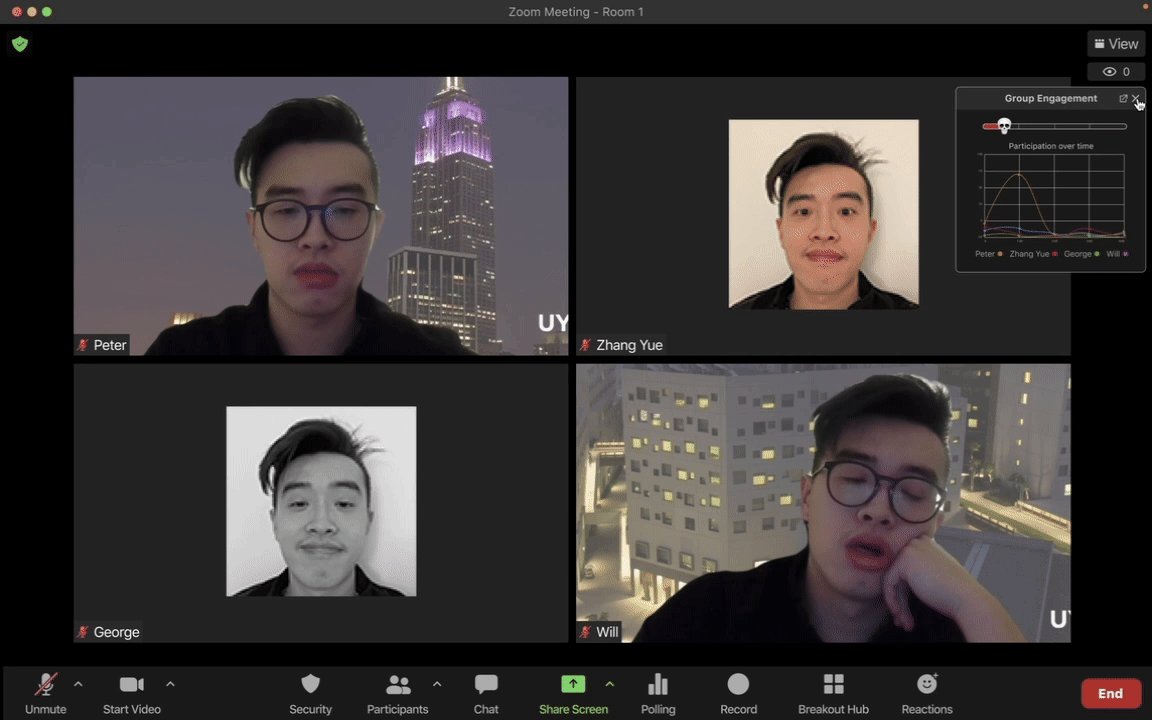
Breakout Room Enhanced
The breakout room interface also received two new updates: the group engagement tab and spectator tab. We hope to drive up overall group engagement by visualizing users’ participation over time.
Imagine you’re stuck in a breakout room and the conversation just isn’t flowing. Do you just tough it out until the timer runs over? What if you can get inspired by listening in other groups’ conversation?
Low Engagement
In an online design class's breakout session, your room encounters low engagement despite your best effort to invigorate the conversation. Noting the poor group engagement score, you utilize Zoom's Breakout Hub to discreetly observe other groups for insights and inspiration.
Getting Inspired
In the Breakout Hub, you notice a neighboring group with a high engagement score and join as a spectator. As you listen, you discover other group members are also observing. Inspired by the discussion, an idea emerges, prompting you to return to your group to share your newfound insights.
Being Accountable
Upon returning to your room through the Breakout Hub, the group begins sharing insights from other sessions. The conversation picks up, reflected by a rising engagement score, marking a positive shift in your team's collaboration and progress.
Reflect
This project was in a lot of ways a reflection of the challenges my team encountered during our own online collaboration process. The struggle of staring at silent, motionless profile pictures in Zoom was all too familiar.
Takeaways
Taking The Backseat
As project manager, I struggled with giving my teammates the space to confidently express their ideas. Once I stepped back and began allocating more responsibilities, I saw a jump in productivity and more importantly an increase in trust amongst the team.
UX/Product
Zoom Breakout Room Enhanced
Clear Expectations
The adverse effects of unclear directions and expectations are exponentially amplified in online collaboration. Making sure my teammates understood weekly goals and deadlines was crucial in not falling behind our planned schedule.
Not Designing Alone
Being the sole designer on our team, I felt the need to make the right decision every step of the way. But along came the pressure of failing. Once I was able to bypass the mentality of having to shoulder the responsibilities alone, I was able to think more freely and creatively.
Thank you for checking out my work! Here’s more where that came from:
XR
Tangible